Optimization Techniques for Partial Rendering
§
§ Event validation data (a security-related feature of ASP.NET 2.0), custom hidden fields, scripts, and any other types of nodes usually take just a few dozen bytes all together. The size of the viewstate is an old problem for ASP.NET pages.
§ So what we can reduce is - The markup for a page. Essentially, we can have smaller panels that bring back just the minimum amount of markup you need for that particular click.
So for example-
<asp:UpdatePanel runat="server" ID="UpdatePanel1">
<ContentTemplate>
<asp:TextBox runat="server" ID="TextBox1" />
<asp:Button runat="server" ID="Button1" Text="Update" />
<hr />
<asp:Label runat="server" ID="Label1" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
This code can be optimizzed as below fro minimizing the markup size.
<asp:TextBox runat="server" ID="TextBox1" />
<asp:Button runat="server" ID="Button1" Text="Update" OnClick="Button1_Click" />
<hr />
<asp:UpdatePanel runat="server" ID="UpdatePanel1">
<ContentTemplate>
<asp:Label runat="server" ID="Label1" />
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="Button1" />
</Triggers>
</asp:UpdatePanel>
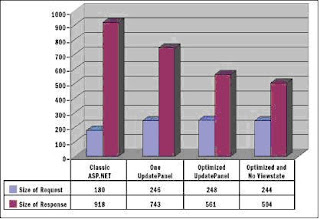
§ The chart shown below summarizes the potential benefits of applying optimization techniques to updatable panels. With partial rendering, the size of the request packet increases a bit, but even in the least optimized case the response you get back is smaller than in a classic ASP.NET scenario. And, of course, users won't experience flickering.
Thanks & Regards,
Arun Manglick || Tech Lead

No comments:
Post a Comment